You can save FP insight to your device's home screen so it will look and feel like a native app, but the great thing is that you don’t have to go to an app store to download it!
To add FP insight to the home screen of your mobile phone, follow the instructions below for what type of phone you have (Note: you must use the default browser that was preinstalled on your phone: either Safari for iPhones or Chrome for Android phones):
iPhone or iPad
- Open the Safari app and navigate to fpinsight.org.
- Tap the icon with an up-facing arrow coming out of a box (i.e., Share icon
 ) along the top of the Safari window to open a drop-down menu.
) along the top of the Safari window to open a drop-down menu. - Tap Add to Home Screen. A dialog box will appear, with the FPi icon on the left side of the box.
- Type a name for the link and then tap Add at the top right corner of the screen.
- You will now see the FP insight icon on your device's home screen and can simply tap the icon to get to FP insight.
Android
- Open the Chrome app and navigate to fpinsight.org.
- Tap the menu icon (3 dots in upper righthand corner) and tap Add to home screen.
- Enter a name for the shortcut and then Chrome will add it to your home screen.
- You will now see the FP insight icon on your device's home screen and can simply tap the icon to get to FP insight.

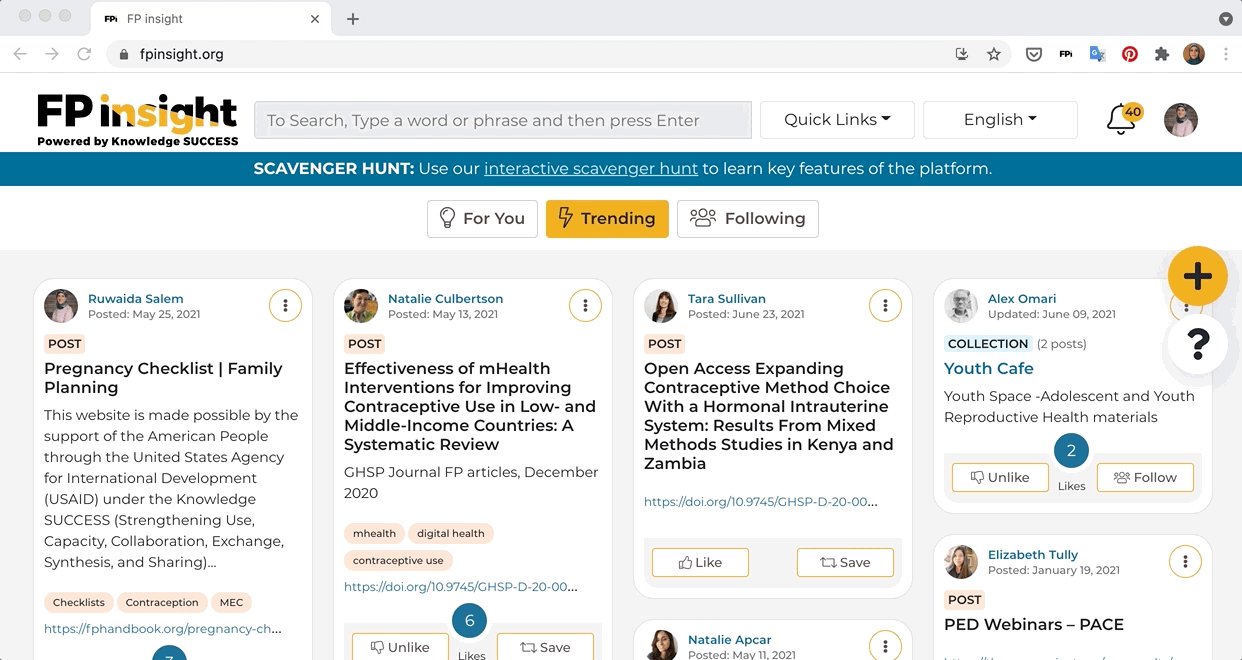
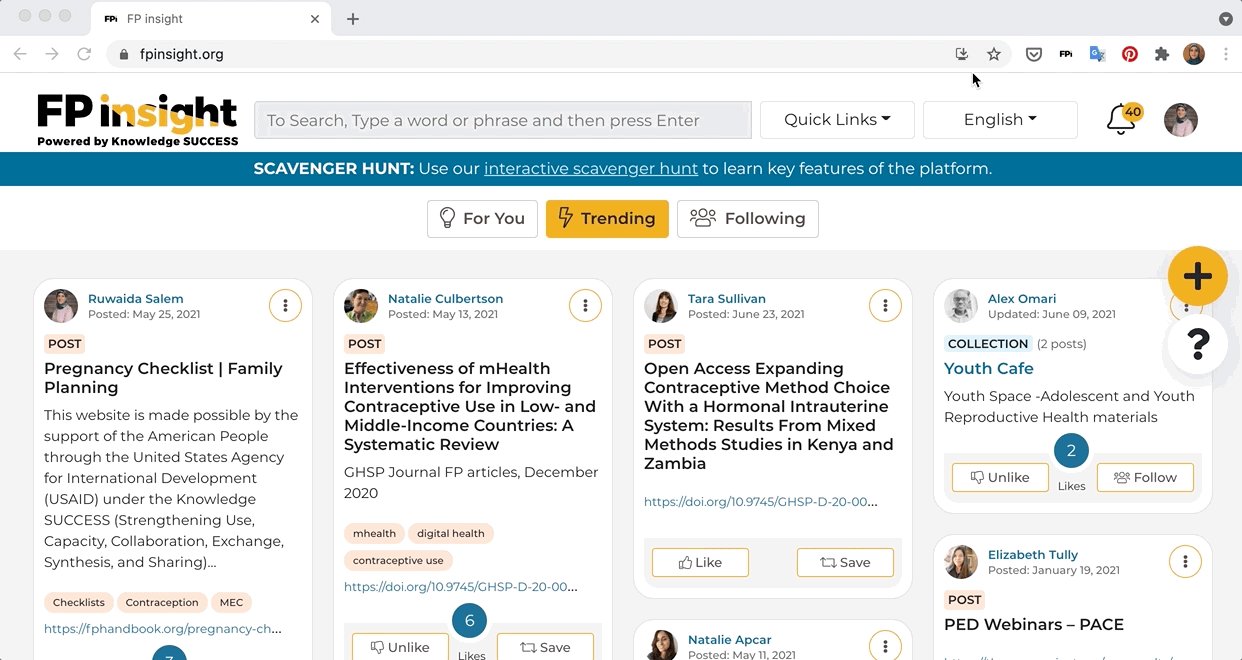
To add FP insight to the home screen of your desktop:
- Navigate to www.fpinsight.org in your desktop's browser.
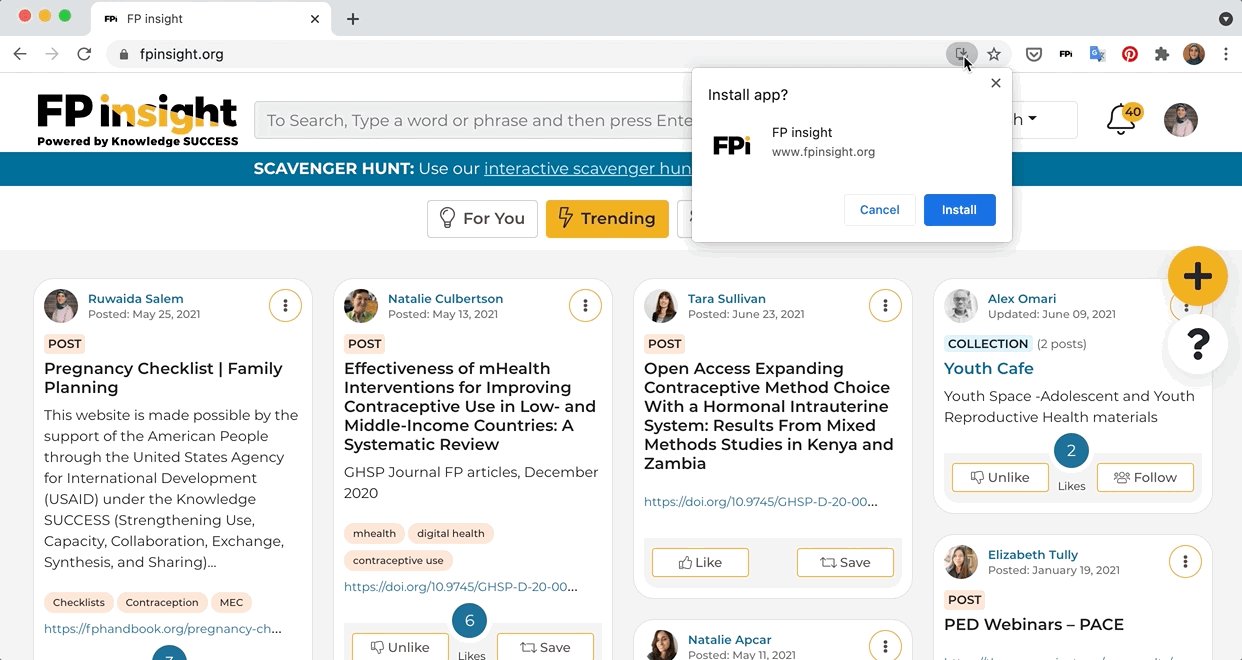
- Click on the “install” icon at the far right of your desktop's URL/location bar.
- You will now see the FP insight icon on your desktop's home screen and can simply click on the icon to get to FP insight.

For those interested in the finer details:
FP insight is a Progressive Web App, which blends features of websites and mobile apps. This means that users can access FP insight directly from their web browser while also having the ability to add FP insight to the home screen of their mobile phone (or even desktop), like a typical native app, without having to download it from an app store, which can save time and valuable storage, especially on lower-tech devices.
Some of the benefits of Progressive Web Apps include shorter loading times, good performance in low-bandwidth conditions, and the ability to do some things offline, such as reading HTML articles offline.
